YouTubeのサムネイルをCanvaで作る方法を画像で紹介!

- 動画投稿で別にサムネイルは作成しておらず自動作成だ
- 高クオリティのサムネイルを作成したい

- 「弾いてみた・歌ってみた」作成者
- 音楽経験は15年以上(主にベース)
- 音楽ブログの運営も3年目に
- 現在は社会人バンドでGt.Vo.を楽しんでいます
あなたは動画投稿時にサムネイルをこだわって作成していますか?
YouTubeではサムネイル自動作成機能があるため、サムネイルを作っていない方もいるのではないでしょうか?
動画の視聴数を増やすために重要なことは、「見たくなるサムネイル」「動画の画質」だそうです。
視聴者の大半が音楽未経験者のため、音質が入っていないのは当然ですね。
本記事では、Canvaを使用したYouTubeのサムネイルを作る方法をご紹介します。
Canvaを使えば、無料で高クオリティなおしゃれサムネイルが作成可能です。
せっかく作った「弾いてみた動画」を見てもらうためのお役に立てれば嬉しいです!
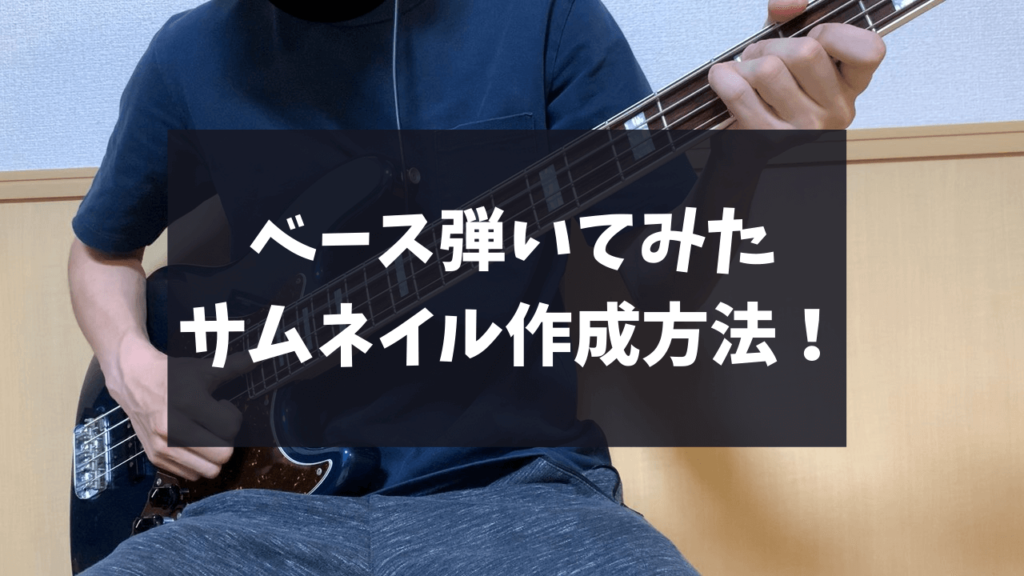
ゴールとしているサムネイル見本

本記事ではこのサムネイルをCanvaで作る方法をご紹介しています。
「弾いてみた」を検索すると良く目にする形式です。
「楽器を構えた姿に文字を重ねる」「文字の背景色が少し透けている」というものです。
手技を応用すれば、思い通りに作成可能なので参考にしてみてください!
YouTubeのサムネイルの作り方(Canva)
本記事では、「Canva」という無料で使えるグラフィックデザインサイトを使用します。
多くの画像編集サイトがありますが、「Canva」が使いやすかったのでオススメです!
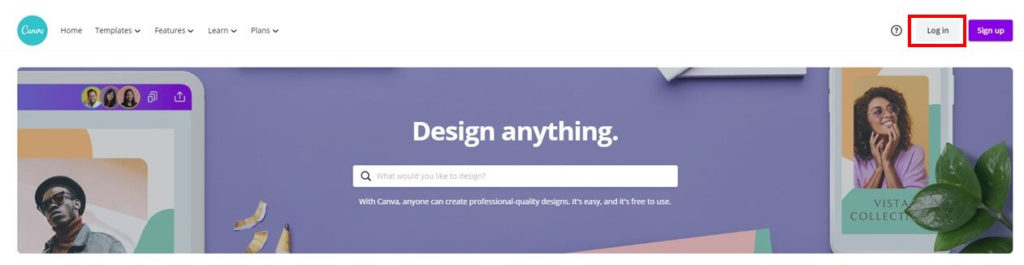
![]()
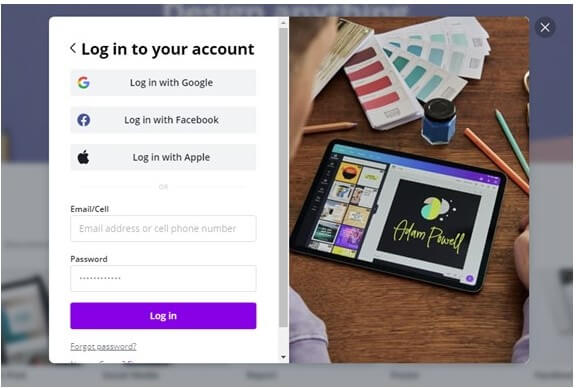
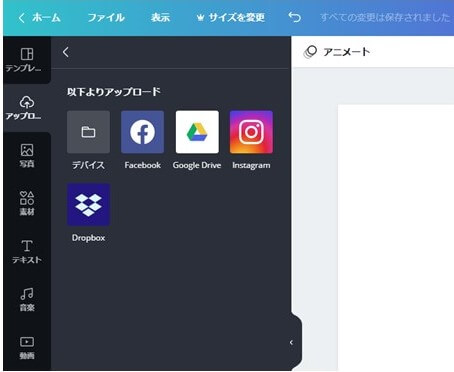
ログインから準備
それでは、完成までの手順を画像でご紹介します。




※各動画投稿サイトでは、サムネイルのサイズやファイル形式が下記のように推奨されているので参考にしてください。
- YouTube
解像度:1280×720(最小幅が640ピクセル)
アップロードする画像ファイル形式:JPG、GIF、PNGなど
画像サイズ:2MB以下
アスペクト比:できるだけ16:9を使用する - ニコニコ動画
解像度:1280×720(最小幅が640ピクセル)
アップロードする画像ファイル形式:JPG、GIF、PNGなど
画像サイズ:2MB以下
アスペクト比:できるだけ16:9を使用する

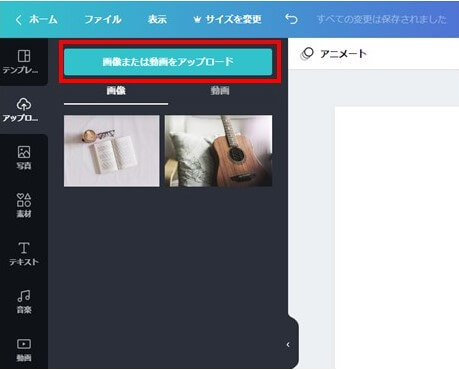
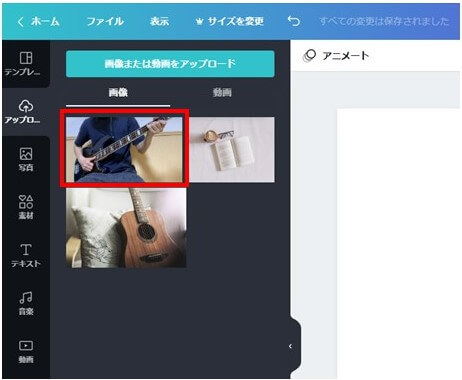
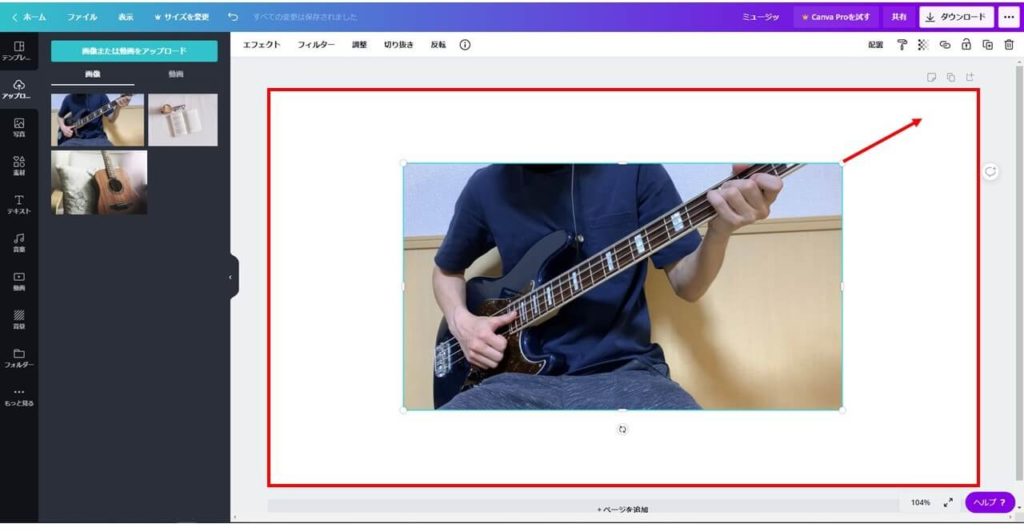
演奏姿の写真を取り込む




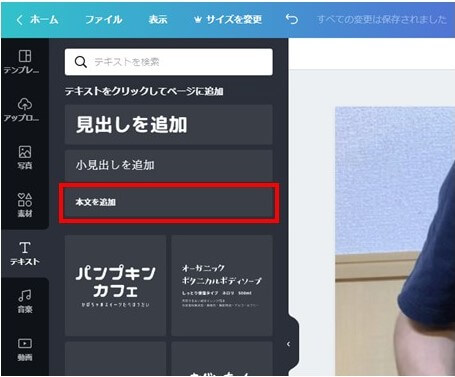
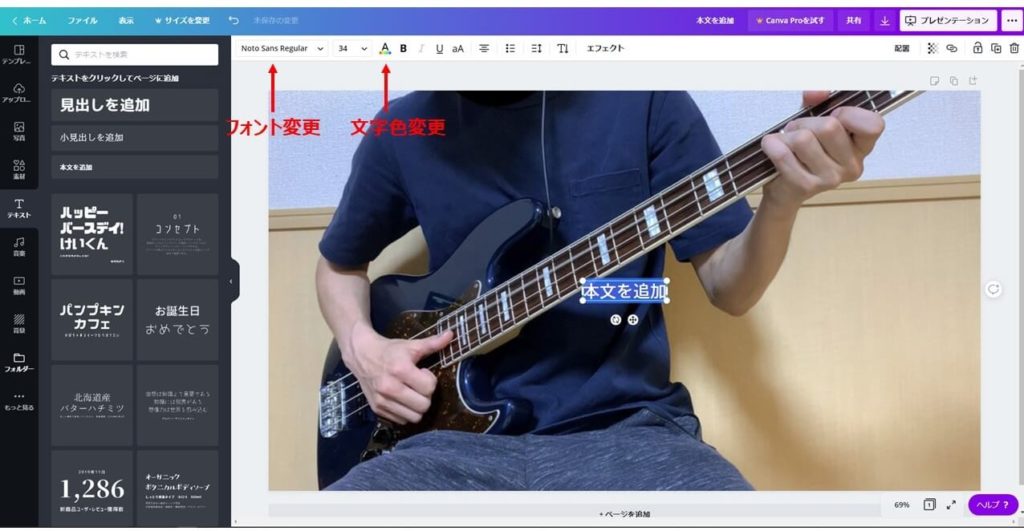
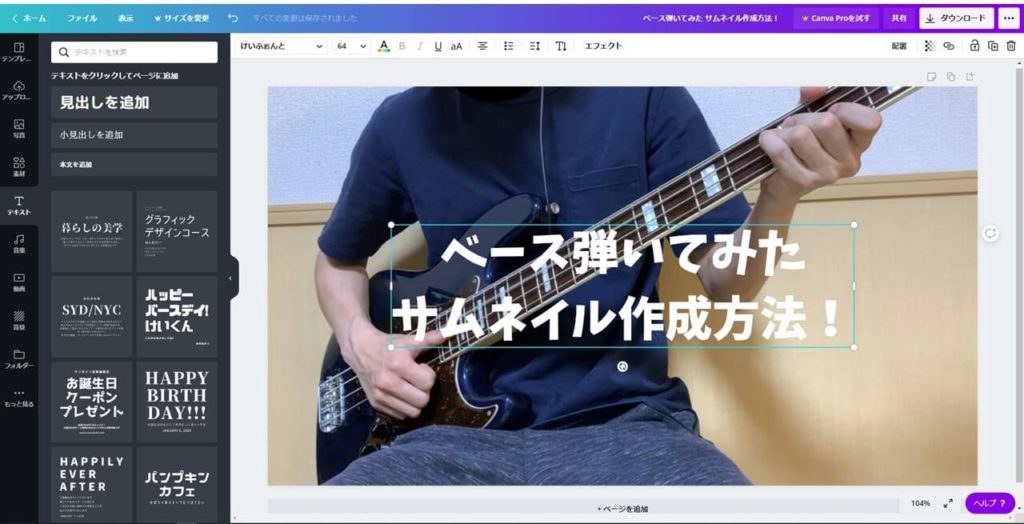
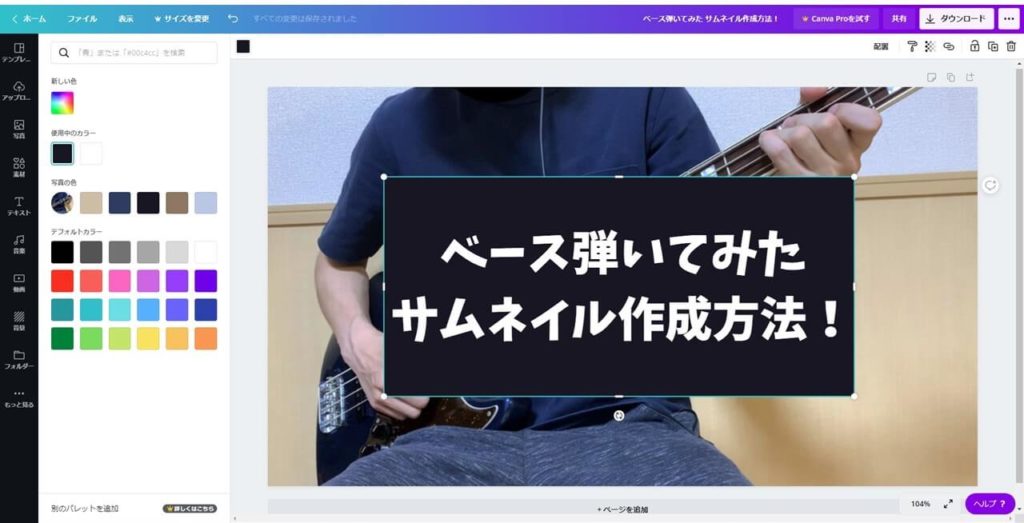
文字を入力する



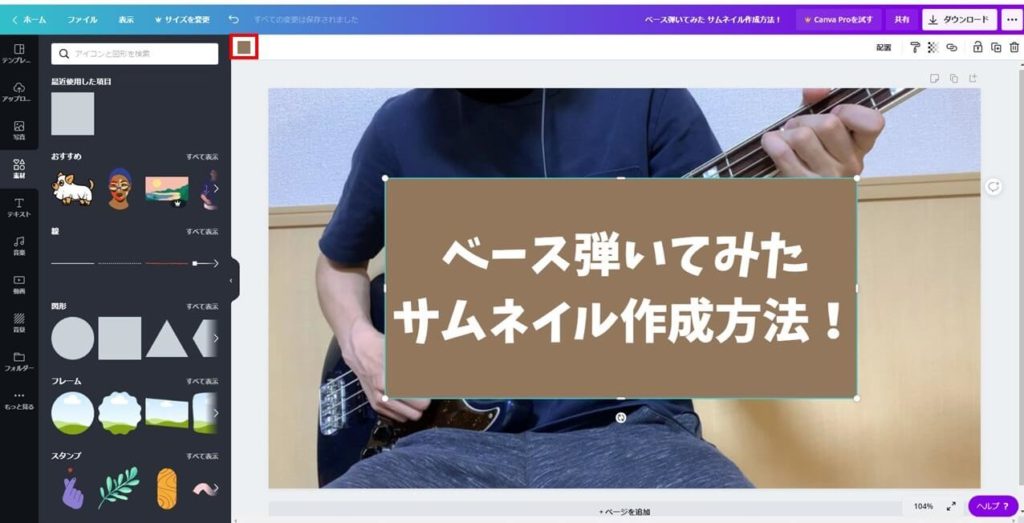
文字に背景色を設定する
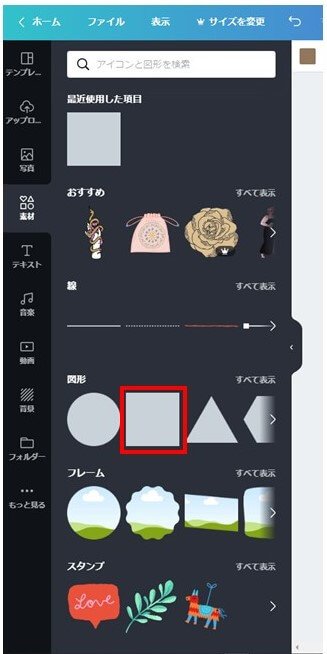
続いては、図形を挿入して文字の背景にします。



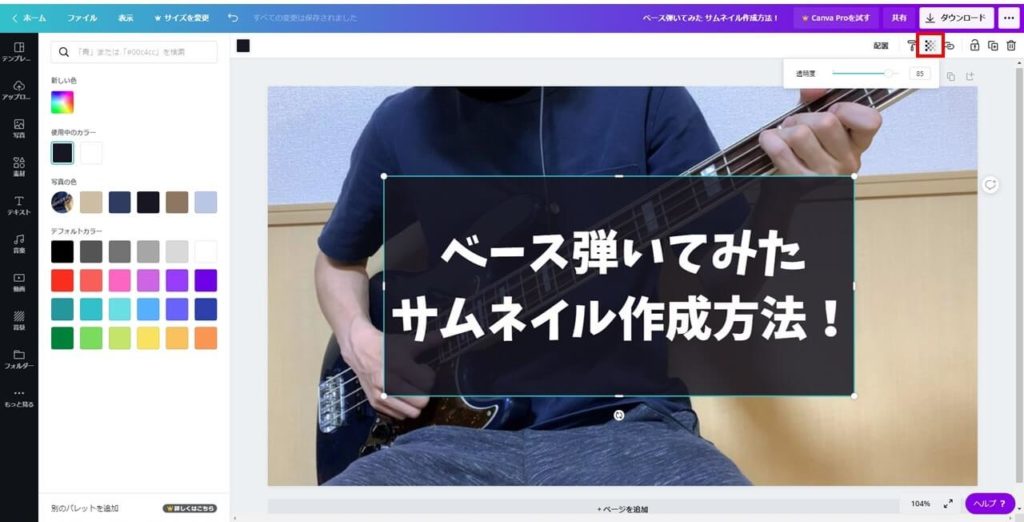
背景色に透かしを入れる
続いては、背景色に透かしを入れます。

あとは、文字場所を修正すると完成です。
注意点として、動画投稿サイトでは右下に時間表示があるので、被り防止のために空けておくことをおすすめします。
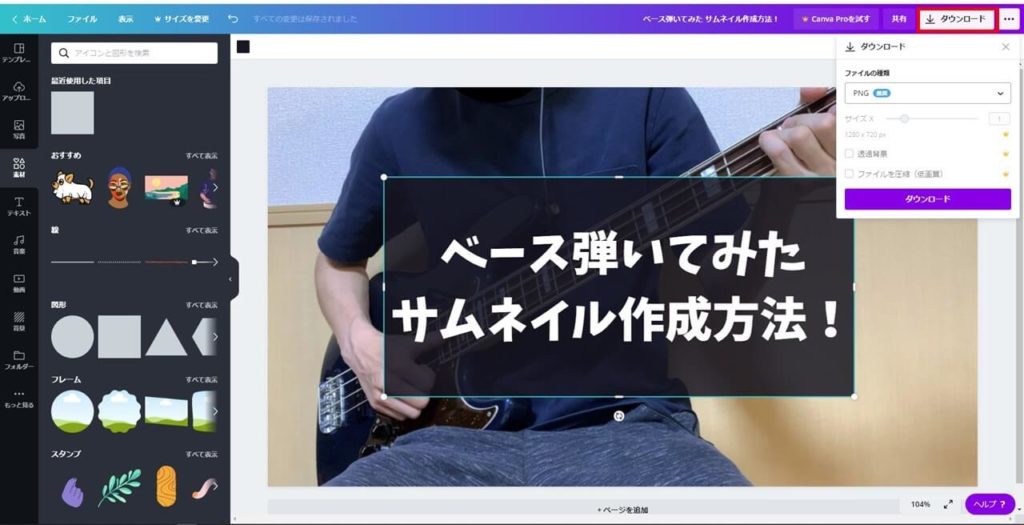
完成サムネイルのダウンロード

外注という選択肢
- 簡単に作れるのは魅力的だが、センスに自信が無い
- ファンが付くまではお金をかけてでも見てもらいたい
そんなあなたには、外注という選択肢もありだと考えています。
今の時代、サムネイル作成のみならず、YouTube用の動画編集なども簡単に外注可能です。
サービスとしては、「ココナラ」を使えば簡単に外注可能です。
会員登録も無料なので、一度チェックしてみることをオススメします!

→【SNSでの好感度アップ!】SNSのプロフィールアイコンを作ってもらう方法
SNSアイコンの話題ですが、ココナラの紹介として参考にしてください。
まとめ
「Canva」を使用したサムネイル作成方法をご紹介しました。
多くの視聴者は音楽未経験のため、サムネイルや動画の画質は重要と言われています。
自作はセンスが問われますが、本記事の方法なら簡単に作れるのでチャレンジしてみて下さい。
あなたの「弾いてみた動画」を1人でも多くの方に見て頂くためのお役に立てれば嬉しいです。

→【まとめ】「ベース弾いてみた」の作り方を画像で紹介(Cubase10.5、AviUtl)